Currently, IOS application is indispensable part of mobile project because of giant users in this platform. Normally, publish and development application require macos (minus expo), coder will work on xcode. Now I instruct to publish an application on App store by xcode (If you prefer expo can refer this tutorial).
First of all, coders have to know tools to develop in IOS react native. Cocoapods helps us to manage library for Swift and C in mobile native, it looks like npm for JavaScript. All behaviors and libraries are list in Podfile. We can link package in React native with Cocoapods by terminal react-native link.
Starting with version 0.60 React Native provides auto-linking, that means coder no need to link manually.
In development, we can run or debug by 2 way. First by terminal
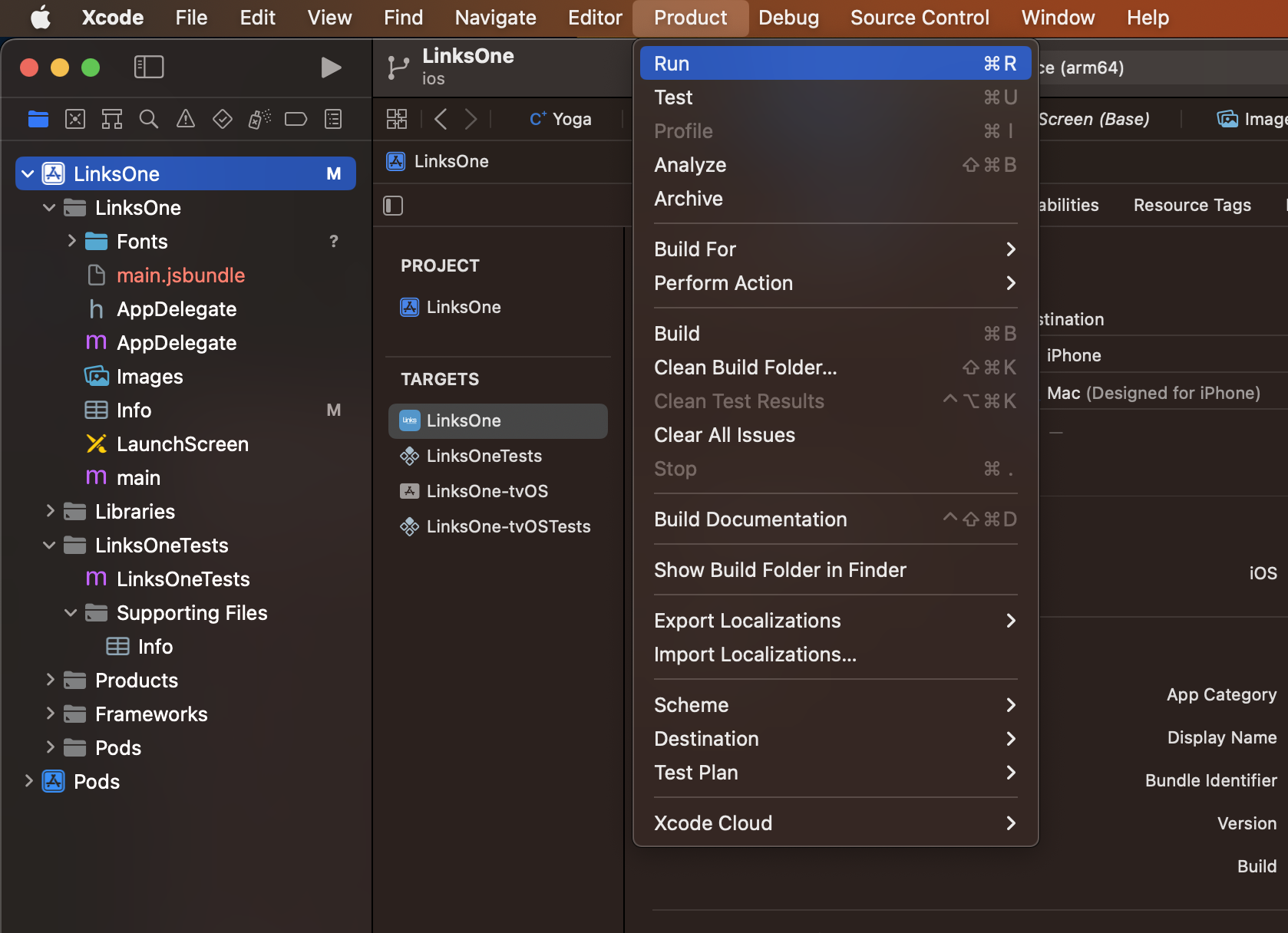
Second by xcode. To do that, coder open project by double click in .xcworkspace file, then xcode will automatically load project. At first time open, we have to login with apple account, which will helps us link to app store

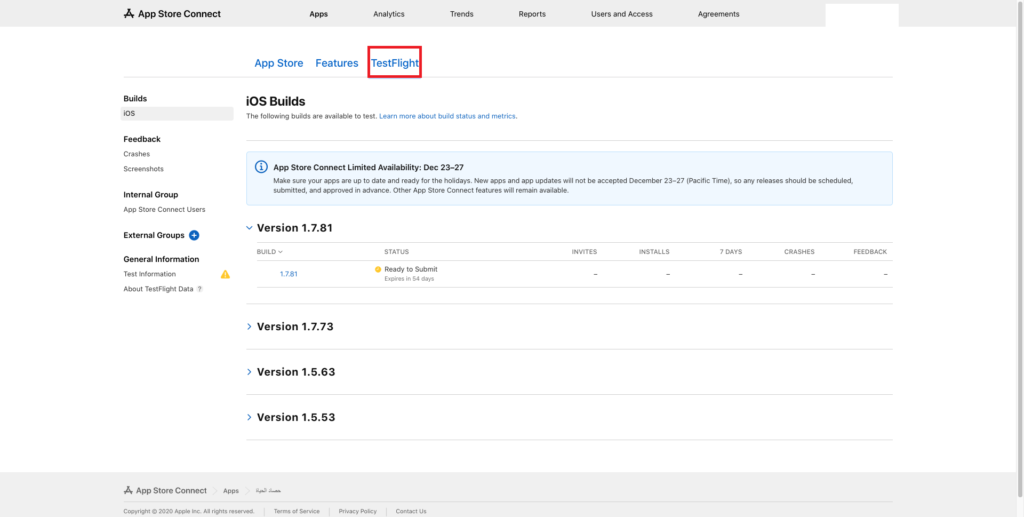
When done development, we will try to deploy on App store. Before that, coder need to deploy on testflight, it is testing environment of Apple

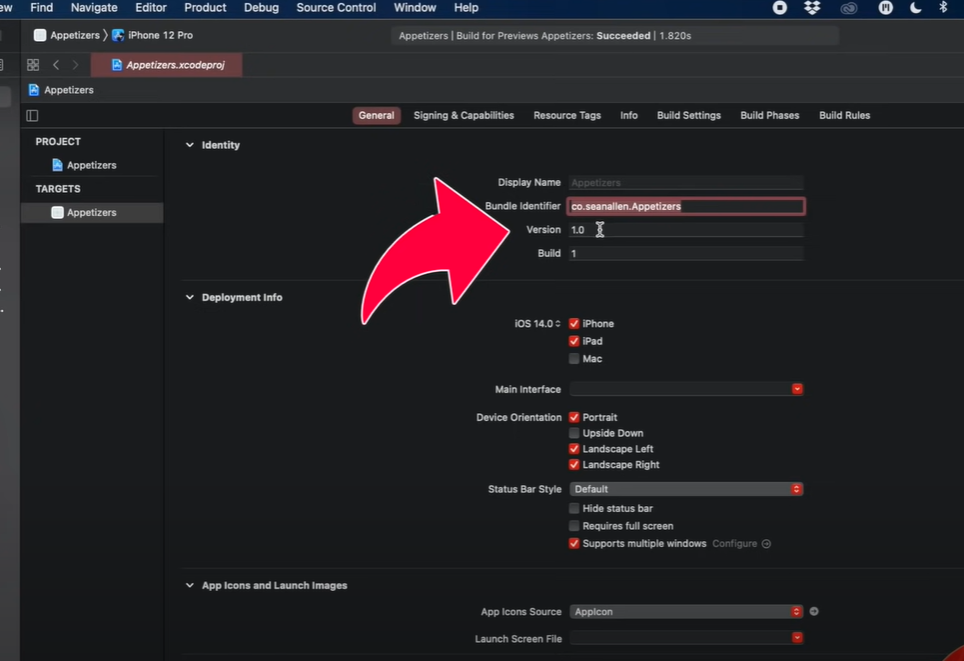
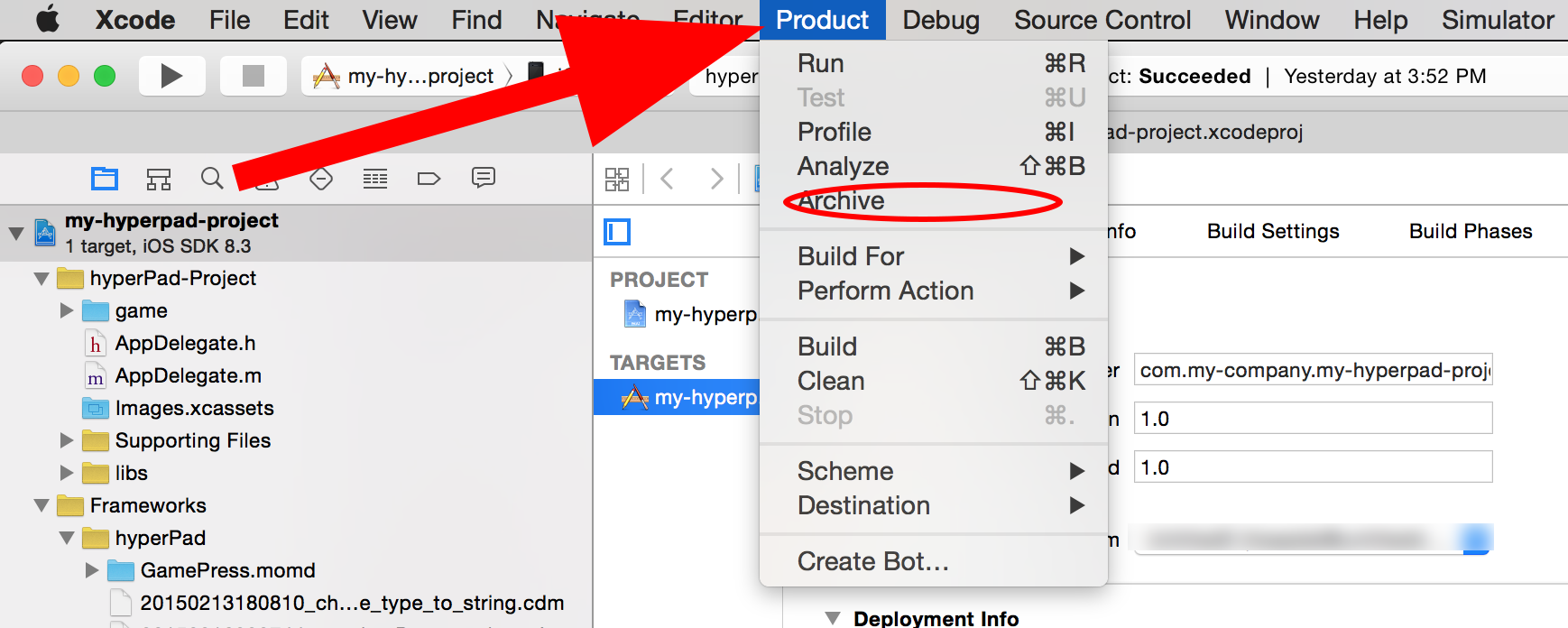
We config xcode with app by bundle Id.

To upload on testflight, we archive a version for current code, we can clean before handle.

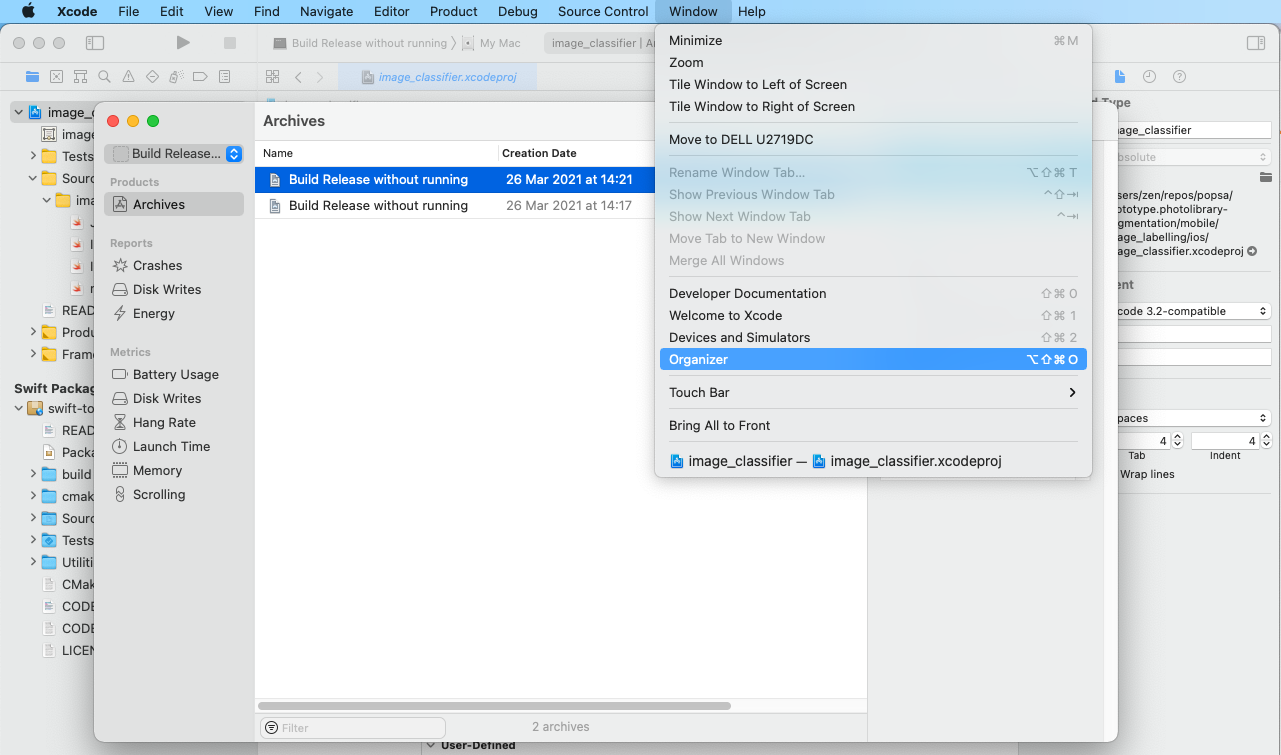
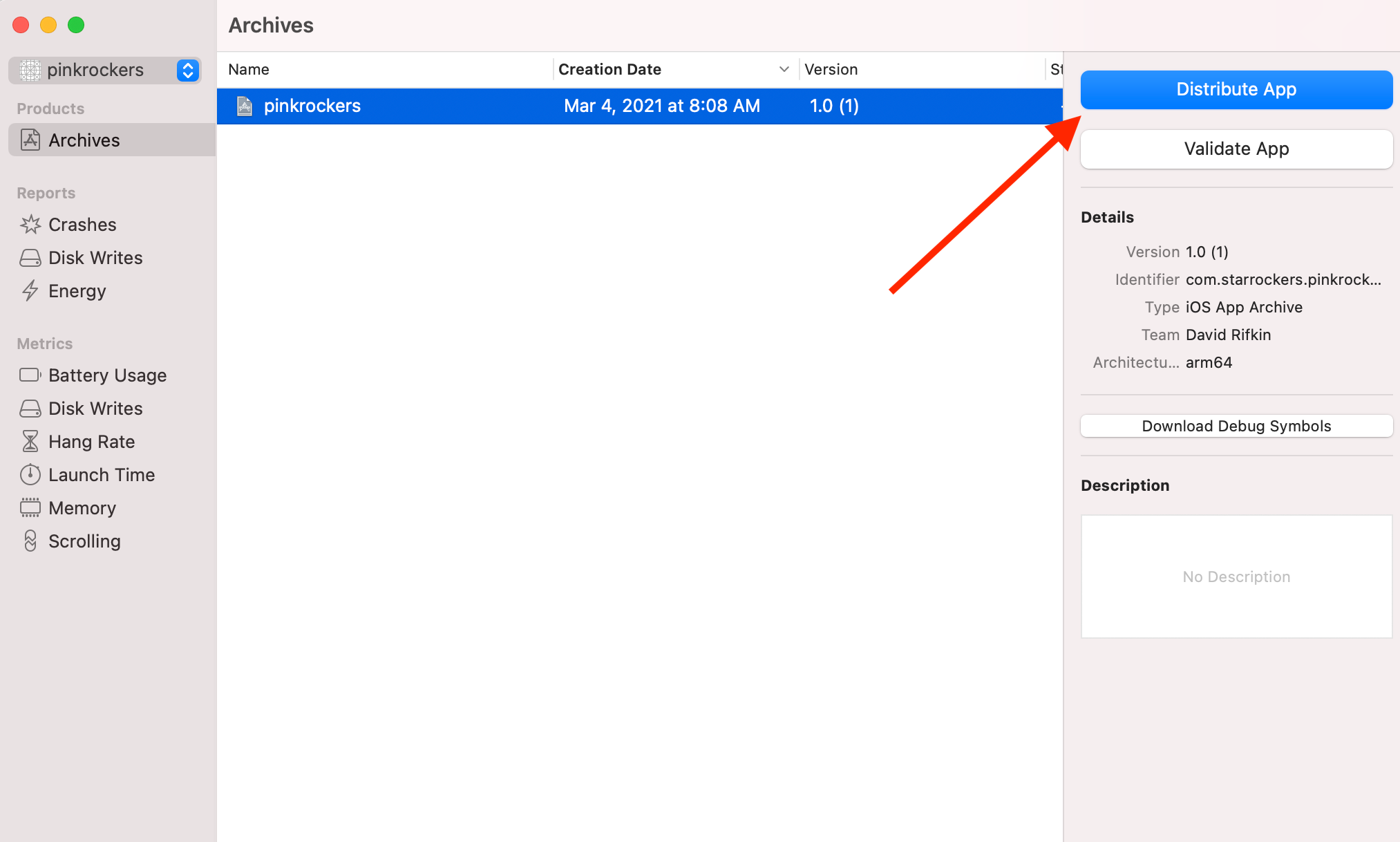
It will take some munites. When done, we access to organizer to see archive we already done. All archives will show in here after each building

Click on Distribute App to upload the archive into testflight. Just await some munites to Apple finish. When done, go to testflight. If we dont declare ITSEncryptionExportComplianceCode, we need to set up in testlight.

Atfer that, App is ready on testflight. Information of App are declared in info.plist. When app are already available on testflight, we can invite user to project to them can install app via testflight. Everything is done, we can see app in testfligt on mobile.